|
1700
|
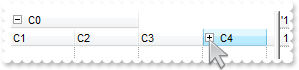
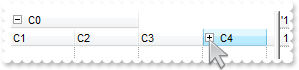
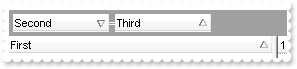
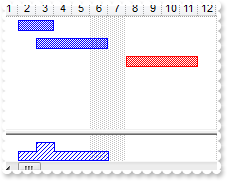
How do I layout expandable columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.DrawGridLines = -1;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("C0");
var_Column.ExpandColumns = "1,2";
var_Column.DisplayExpandButton = true;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column1 = var_Columns.Add("C4");
var_Column1.ExpandColumns = "5,6";
var_Column1.DisplayExpandButton = true;
var_Columns.Add("C5");
var var_Column2 = var_Columns.Add("C6");
var_Column2.ExpandColumns = "6,7";
var_Column2.DisplayExpandButton = true;
var_Columns.Add("C7");
G2antt1.EndUpdate();
G2antt1.Columns.Item("C4").Expanded = false;
}
</SCRIPT>
</BODY>
|
|
1699
|
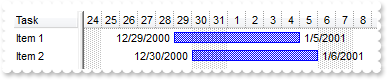
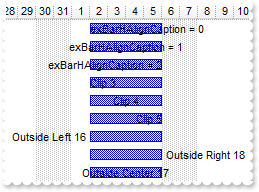
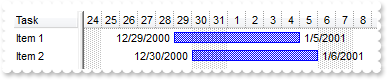
Is it possible to display automatically the start/end margins of the bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(3) = "<%=%1%>";
var_Bar.Def(4) = 16;
var_Bar.Def(44) = "<%=%2%>";
var_Bar.Def(45) = 18;
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1);
G2antt1.Columns.Add("Task");
G2antt1.Columns.Add("ToolTip").Visible = false;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellValue(h,1) = "bar <b>a";
var_Items.AddBar(h,"Task","12/29/2000","1/5/2001",null,null);
h = var_Items.AddItem("Item 2");
var_Items.CellValue(h,1) = "bar <b>b";
var_Items.AddBar(h,"Task","12/30/2000","1/6/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1698
|
Is it possible to assign the bar's caption from a hidden column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(3) = "<%=%C1%>";
var_Bar.Def(4) = 18;
G2antt1.Columns.Add("Task");
G2antt1.Columns.Add("ToolTip").Visible = false;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellValue(h,1) = "bar <b>a";
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001",null,null);
h = var_Items.AddItem("Item 2");
var_Items.CellValue(h,1) = "bar <b>b";
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1697
|
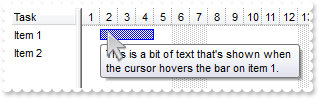
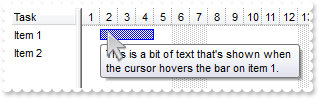
Is it possible to assign the bar's tooltip from a hidden column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
var_Chart.Bars.Item("Task").Def(6) = "<%=%C1%>";
G2antt1.Columns.Add("Task");
G2antt1.Columns.Add("ToolTip").Visible = false;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellValue(h,1) = "This is a bit of text that's shown when the cursor hovers the bar on item 1.";
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001",null,null);
h = var_Items.AddItem("Item 2");
var_Items.CellValue(h,1) = "This is a bit of text that's shown when the cursor hovers the bar on item 2.";
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1696
|
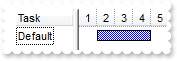
I am using exBarFrameColor, but no black frame is shown. What could be wrong (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Default");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001",null,null);
var_Items.ItemBar(h,"",51) = 65536;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1695
|
I am using exBarFrameColor, but no black frame is shown. What could be wrong (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.Bars.Item("Task").Def(51) = 65536;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Default"),"Task","1/2/2001","1/5/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1694
|
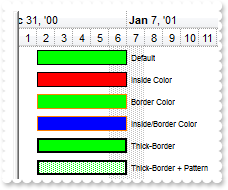
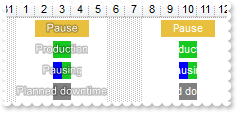
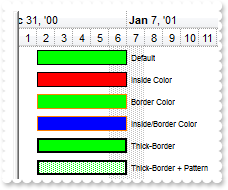
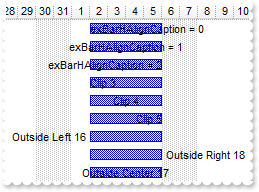
What I need is bars that have a solid color, but with a black frame. How can we do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var var_Bar = G2antt1.Chart.Bars.Add("Frame");
var_Bar.Pattern = 1;
var_Bar.Color = 65280;
var_Bar.Def(51) = 65536;
var_Bar.Def(3) = "<font ;6><%=%C0%>";
var_Bar.Def(4) = 18;
var_Bar.Height = 15;
G2antt1.Columns.Add("Frames");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Default"),"Frame","1/2/2001","1/7/2001",null,null);
var h = var_Items.AddItem("Inside Color");
var_Items.AddBar(h,"Frame","1/2/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",33) = 255;
h = var_Items.AddItem("Border Color");
var_Items.AddBar(h,"Frame","1/2/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",51) = 33023;
h = var_Items.AddItem("Inside/Border Color");
var_Items.AddBar(h,"Frame","1/2/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",33) = 16711680;
var_Items.ItemBar(h,"",51) = 33023;
h = var_Items.AddItem("Thick-Border");
var_Items.AddBar(h,"Frame","1/2/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",42) = 4097;
h = var_Items.AddItem("Thick-Border + Pattern");
var_Items.AddBar(h,"Frame","1/2/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",42) = 4098;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1693
|
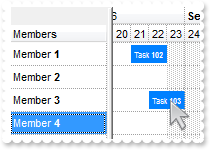
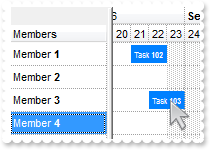
How can we drag bars from one item to the other

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.DrawGridLines = -1;
G2antt1.Columns.Add("Members").Def(17) = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.AllowSelectObjects = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var_Chart.DrawGridLines = -1;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 4611;
var_Bar.Height = 18;
var_Bar.Pattern = 1;
var_Bar.Color = 16744448;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Member <b>1</b>");
var_Items.AddBar(h,"Task","9/21/2006","9/23/2006","T102","<font ;6><fgcolor FFFFFF>Task <b>102</b>");
var_Items.ItemBar(h,"T102",28) = true;
h = var_Items.AddItem("Member <b>2</b>");
h = var_Items.AddItem("Member <b>3</b>");
h = var_Items.AddItem("Member <b>4</b>");
var_Items.AddBar(h,"Task","9/21/2006","9/23/2006","T103","<font ;6><fgcolor FFFFFF>Task <b>103</b>");
var_Items.ItemBar(h,"T103",28) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1692
|
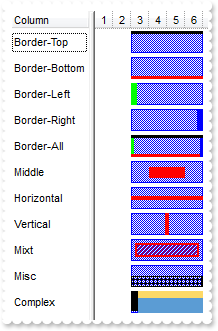
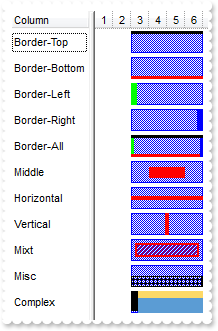
How can I use the exBarBackgroundExt option of the Items.ItemBar property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 26;
var var_Chart = G2antt1.Chart;
var_Chart.NonworkingDays = 0;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.Bars.Item("Task").Height = 22;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Border-Top");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "top[3,back=RGB(0,0,0)]";
h = var_Items.AddItem("Border-Bottom");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "bottom[3,back=RGB(255,0,0)]";
h = var_Items.AddItem("Border-Left");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "left[6,back=RGB(0,255,0)]";
h = var_Items.AddItem("Border-Right");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "right[6,back=RGB(0,0,255)]";
h = var_Items.AddItem("Border-All");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "top[3,back=RGB(0,0,0)],right[3,back=RGB(0,0,255)],bottom[3,back=RGB(255,0,0)],left[3,back=RGB(0,255,0)],client";
h = var_Items.AddItem("Middle");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "none[(25%,25%,50%,50%),back=RGB(255,0,0)]";
h = var_Items.AddItem("Horizontal");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "none[(0,50%-2,100%,4),back=RGB(255,0,0)]";
h = var_Items.AddItem("Vertical");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "none[(50%-2,0,4,100%),back=RGB(255,0,0)]";
h = var_Items.AddItem("Mixt");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "[[patterncolor=RGB(255,0,0)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(255,0,0),frame=RGB(255,0,0),framethick])]";
h = var_Items.AddItem("Misc");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "bottom[50%,pattern=10,frame]";
h = var_Items.AddItem("Complex");
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
var_Items.ItemBar(h,"",53) = "left[10%](top[90%,back=RGB(0,0,0)]),top[30%,back=RGB(254,217,102)],client[back=RGB(91,156,212)]";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1691
|
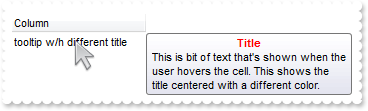
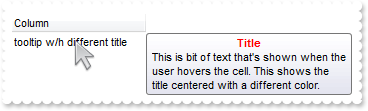
Does the title of the cell's tooltip supports HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("");
var_Column.Caption = "";
var_Column.HTMLCaption = "Column";
var var_Items = G2antt1.Items;
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" +
"le centered with a different color.";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1690
|
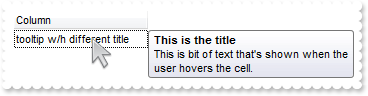
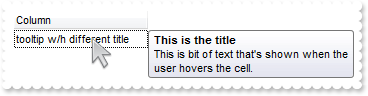
How do I specify a different title for the cell's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("");
var_Column.Caption = "This is the title";
var_Column.HTMLCaption = "Column";
var var_Items = G2antt1.Items;
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell.";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1689
|
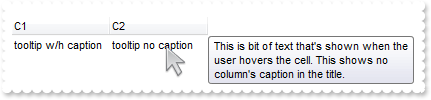
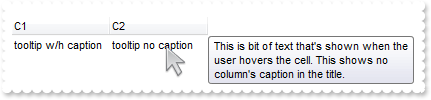
The cell's tooltip displays the column's caption in its title. How can I get ride of that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("tooltip w/h caption");
var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.";
var_Items.CellValue(h,1) = "tooltip no caption";
var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.";
var var_Column = G2antt1.Columns.Item("C2");
var_Column.HTMLCaption = var_Column.Caption;
var_Column.Caption = "";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1688
|
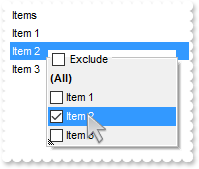
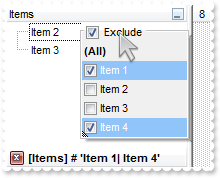
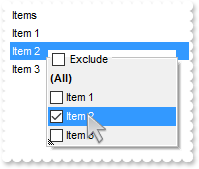
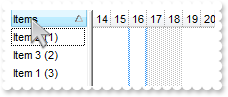
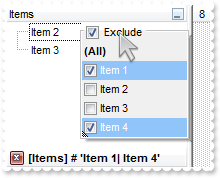
How can I programmatically show the column's filter

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="RClick()" LANGUAGE="JScript">
// Columns(c).ShowFilter("-1,-1,128,128")
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ShowFocusRect = false;
var var_Column = G2antt1.Columns.Add("Items ");
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1687
|
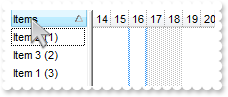
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.SortOrder = 1
G2antt1.SortOnClick = -1;
G2antt1.Columns.Item("Sort").SortOrder = 1;
G2antt1.SortOnClick = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SortOnClick = 1;
G2antt1.Columns.Add("Items");
G2antt1.Columns.Add("Sort").Visible = false;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1 (3)"),1) = 3;
var_Items.CellValue(var_Items.AddItem("Item 2 (1)"),1) = 1;
var_Items.CellValue(var_Items.AddItem("Item 3 (2)"),1) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1686
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.SortOrder = 1
G2antt1.Items.SortChildren(0,"Sort",true);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SortOnClick = 1;
G2antt1.Columns.Add("Items");
G2antt1.Columns.Add("Sort").Visible = false;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1 (3)"),1) = 3;
var_Items.CellValue(var_Items.AddItem("Item 2 (1)"),1) = 1;
var_Items.CellValue(var_Items.AddItem("Item 3 (2)"),1) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1685
|
How do I get information about control's events
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Event(EventID)" LANGUAGE="JScript">
alert( G2antt1.ExecuteTemplate("EventParam(-2)") );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.Bars.Item("Task").OverlaidType = 257;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.EnableItem(h) = false;
var_Items.ItemData(h) = -1;
h = var_Items.AddItem("Item 2");
var_Items.ItemData(h) = 0;
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","B",null);
var_Items.ItemBar(h,"B",28) = true;
var_Items.ItemData(var_Items.AddItem("Item 3")) = 0;
h = var_Items.AddItem("Item 4");
var_Items.EnableItem(h) = false;
var_Items.ItemData(h) = -1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1684
|
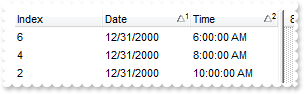
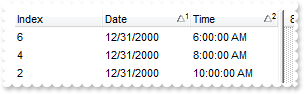
How can I sort by two-columns, one by date and one by time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSort = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Index").FormatColumn = "1 index ``";
var_Columns.Add("Date").SortType = 2;
var var_Column = var_Columns.Add("Time");
var_Column.SortType = 4;
var_Column.FormatColumn = "time(value)";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "1/1/2001";
var_Items.CellValue(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "12/31/2000";
var_Items.CellValue(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "1/1/2001";
var_Items.CellValue(h,2) = "1/1/2001 6:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "12/31/2000";
var_Items.CellValue(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "1/1/2001";
var_Items.CellValue(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "12/31/2000";
var_Items.CellValue(h,2) = "1/1/2001 6:00:00 AM";
G2antt1.Layout = "multiplesort=\"C1:1 C2:1\"";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1683
|
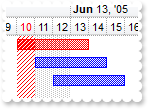
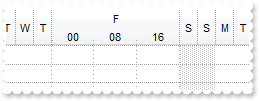
I am trying to hide the non-working dates by using the AddNonworkingDate to specify custom non-working dates while NonworkingDays property is 0, but the non-working date is still shown. What can be wrong

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingDates = false;
var_Chart.NonworkingDays = 128;
var_Chart.AddNonworkingDate("1/7/2008");
var_Chart.AddNonworkingDate("1/8/2008");
var_Chart.AddNonworkingDate("1/9/2008");
var_Chart.AddNonworkingDate("1/10/2008");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1682
|
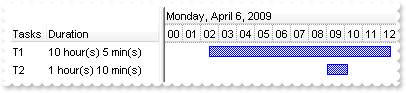
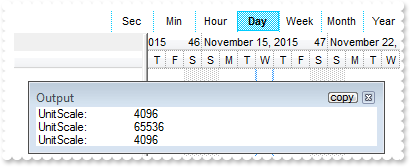
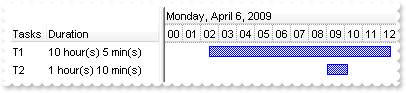
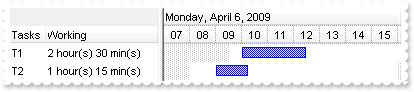
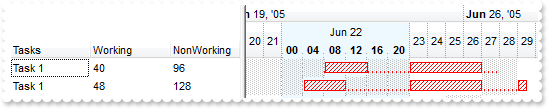
How can I display the task's duration, in days, hours and minutes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.AllowSizing = false;
var_Column.Width = 36;
var var_Column1 = G2antt1.Columns.Add("Duration");
var_Column1.Def(18) = 513;
var_Column1.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 " +
"? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')";
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 148;
var_Chart.FirstVisibleDate = "4/6/2009";
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.ResizeUnitScale = 1048576;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("T1"),"Task","4/6/2009 2:30:00 AM","4/6/2009 12:35:00 PM",null,null);
var_Items.AddBar(var_Items.AddItem("T2"),"Task","4/6/2009 9:00:00 AM","4/6/2009 10:10:00 AM",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1681
|
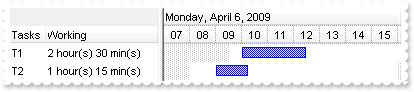
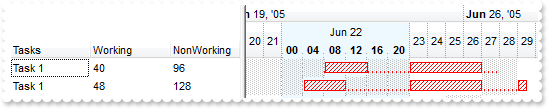
Does your control support working half-hour/minutes/seconds

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.AllowSizing = false;
var_Column.Width = 36;
var var_Column1 = G2antt1.Columns.Add("Working");
var_Column1.Def(18) = 258;
var_Column1.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 " +
"? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')";
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "4/6/2009";
var_Chart.PaneWidth(false) = 148;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.ResizeUnitScale = 1048576;
var_Chart.ResizeUnitCount = 15;
var_Chart.NonworkingHours = 15728767;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingHours = false;
var var_Bars = var_Chart.Bars;
var_Bars.Add("Task:Split").Shortcut = "Task";
var_Bars.Item("Task").Def(20) = true;
var_Chart.AllowLinkBars = false;
var_Chart.UnitWidth = 26;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("T1");
var_Items.ItemNonworkingUnits(h,false) = "(weekday(value) in (1,2,3,4,5) and (timeF(value)<\"09:30\" or timeF(value)>=\"17:30\")) or (weekday(value) in (0,6))";
var_Items.AddBar(h,"Task","4/6/2009 10:00:00 AM","4/6/2009 12:30:00 PM",null,null);
h = var_Items.AddItem("T2");
var_Items.ItemNonworkingUnits(h,false) = "(weekday(value) in (1,2,3,4,5) and (timeF(value)<\"08:00\" or timeF(value)>=\"16:00\")) or (weekday(value) in (0,6))";
var_Items.AddBar(h,"Task","4/6/2009 9:30:00 AM","4/6/2009 10:45:00 AM",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1680
|
How can I programmatically move a bar to a specified date-time
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Original");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","key",null);
h = var_Items.AddItem("Moved");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","key",null);
var duration = var_Items.ItemBar(h,"key",513);
var_Items.AddBar(h,"Task","1/5/2001","1/5/2001","key",null);
var_Items.ItemBar(h,"key",513) = duration;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1679
|
How can I programmatically move a bar, with a specified ammount
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Original");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","key",null);
h = var_Items.AddItem("Moved");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","key",null);
var_Items.ItemBar(h,"key",514) = 3;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1678
|
How can I programmatically move a bar to a specified date-time (auto-adjust spans over a non-working period)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
var var_Bars = var_Chart.Bars;
var_Bars.Item("Task").Def(20) = true;
var_Bars.Add("Task:Split").Shortcut = "Task";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Original");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","key",null);
h = var_Items.AddItem("Moved");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","key",null);
var workingCount = var_Items.ItemBar(h,"key",258);
var_Items.AddBar(h,"Task","1/5/2001","1/5/2001","key",null);
var_Items.ItemBar(h,"key",258) = workingCount;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1677
|
How can I programmatically move a bar, with a specified ammount (auto-adjust spans over a non-working period)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
var var_Bars = var_Chart.Bars;
var_Bars.Item("Task").Def(20) = true;
var_Bars.Add("Task:Split").Shortcut = "Task";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Original");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","key",null);
h = var_Items.AddItem("Moved");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","key",null);
var_Items.ItemBar(h,"key",514) = 3;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1676
|
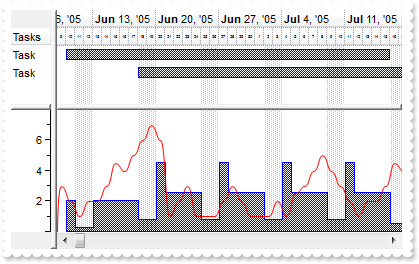
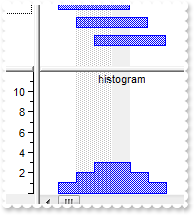
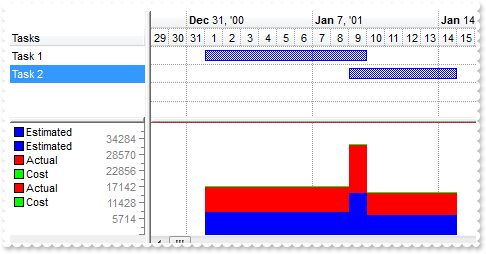
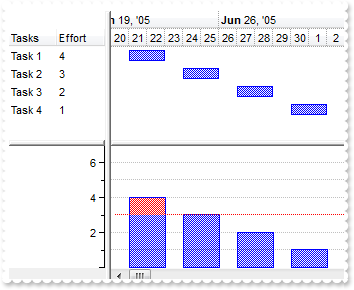
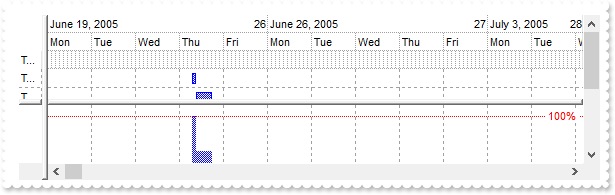
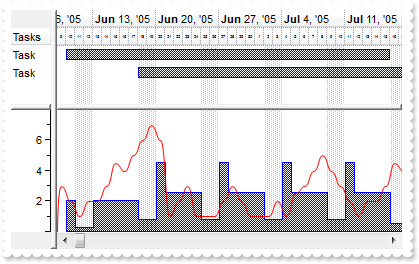
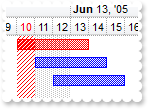
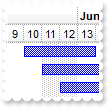
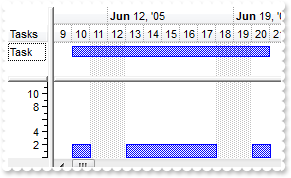
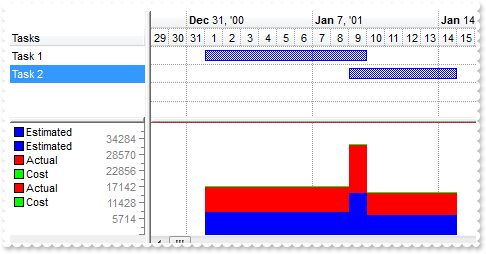
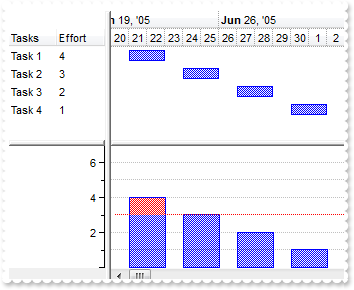
How can I show a secondary curve, line in the control's histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.AntiAliasing = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/9/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 1136;
var_Chart.HistogramHeight = 128;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramItems = 8;
var_Bar.HistogramRulerLinesColor = 65536;
var_Chart.Level(1).Label = "<font ;3><%d%>";
var_Chart.UnitWidth = 9;
var var_Bar1 = var_Chart.Bars.Item("Summary");
var_Bar1.HistogramPattern = 1024;
var_Bar1.HistogramColor = 255;
var_Bar1.HistogramType = 0;
var_Bar1.HistogramItems = 8;
var_Bar1.HistogramBorderSize = 1;
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemHeight(h) = 0;
var_Items.AddBar(h,"Summary","1/1/2005","12/31/2005","1",null);
var_Items.ItemBar(h,"1",21) = "(value mod 31) array (1,1,1,2,1,2.5,3,4,5,4,3,2,1,2,2,3,4.5,4,5,6,7,6,1,2,3,1,1,1,2,3,2,2)";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","6/10/2005","7/16/2005","",null);
var_Items.ItemBar(h,"",21) = "weekday(value) in (0,6) ? 0.25 : 2";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","6/18/2005","7/21/2005","",null);
var_Items.ItemBar(h,"",21) = "weekday(value) = 1 ? 2.5 : .5";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1675
|
How can I add an owner-draw bar
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AfterDrawPart(Part, hDC, X, Y, Width, Height)" LANGUAGE="JScript">
alert( "AfterDrawPart" );
alert( Part );
alert( G2antt1.Items.CellCaption(G2antt1.DrawPartItem,0) );
alert( G2antt1.DrawPartKey );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="BeforeDrawPart(Part, hDC, X, Y, Width, Height, Cancel)" LANGUAGE="JScript">
Cancel = true;
alert( "BeforeDrawPart" );
alert( Part );
alert( G2antt1.Items.CellCaption(G2antt1.DrawPartItem,0) );
alert( G2antt1.DrawPartKey );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.Bars.Add("OwnerDraw");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Draw-Item-Bar-1"),"OwnerDraw","1/2/2001","1/5/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Draw-Item-Bar-2"),"OwnerDraw","1/6/2001","1/9/2001","K1",null);
var_Items.ItemBar(0,"<*>",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1674
|
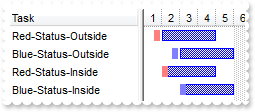
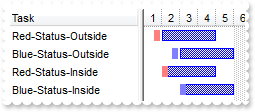
Is it possible to show a status left or right to the bar (method 2, exBarFrameColor, EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABP0IQAAYAQGKIaBoAKBQAGaAoDDYMQyQwAAxDOKsEwsACEIrjKCRShyCYZRrGUQyAKESRAGyTJBlKKodgOLYYSrFcgSIAsEhqGASRZGUBIJ" +
"DEMI4AJPIwxNIDfyNGKWI6gOQKIoSCYlU7IED0fQNGxVF6XaYqYAIRDINQlVzXcQzPYEbRxCKLKppWqIfpuSIBgI=");
var_Appearance.Add(1,"CP:2 -8 -1 0 0");
var_Appearance.Add(3,"CP:2 0 -1 0 0");
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Red-Status-Outside");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
var_Items.ItemBar(h,"K1",51) = 16777471;
h = var_Items.AddItem("Blue-Status-Outside");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",51) = 33488896;
h = var_Items.AddItem("Red-Status-Inside");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
var_Items.ItemBar(h,"K1",51) = 50331903;
h = var_Items.AddItem("Blue-Status-Inside");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",51) = 67043328;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1673
|
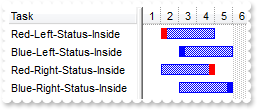
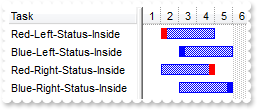
Is it possible to show a status left or right to the bar (method 1, exBarBackgroundExt)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Red-Left-Status-Inside");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "left[6,back=RGB(255,0,0)]";
h = var_Items.AddItem("Blue-Left-Status-Inside");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "left[6,back=RGB(0,0,255)]";
h = var_Items.AddItem("Red-Right-Status-Inside");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "right[6,back=RGB(255,0,0)]";
h = var_Items.AddItem("Blue-Right-Status-Inside");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "right[6,back=RGB(0,0,255)]";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1672
|
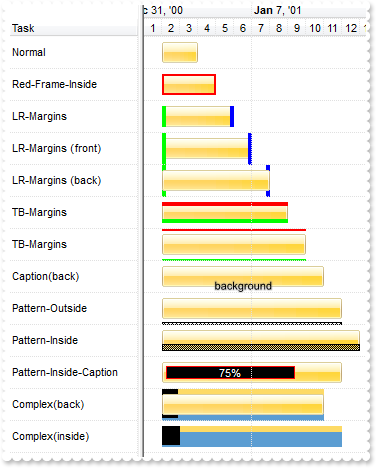
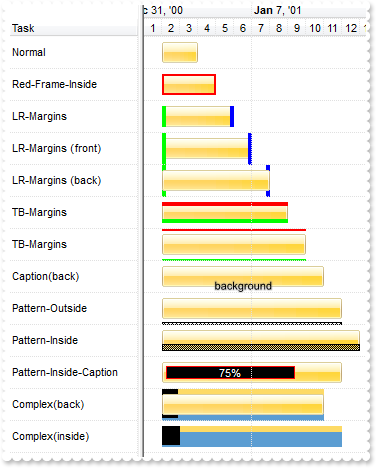
How can I use the ItemBar(exBarBackgroundExt) property for a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 31;
G2antt1.DrawGridLines = -1;
G2antt1.GridLineColor = 14737632;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).GridLineColor = G2antt1.GridLineColor;
var_Chart.Level(1).GridLineColor = G2antt1.GridLineColor;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.Bars.Item("Task").Height = 21;
var_Chart.DrawGridLines = -1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Normal");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
h = var_Items.AddItem("Red-Frame-Inside");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "[frame=RGB(255,0,0),framethick]";
h = var_Items.AddItem("LR-Margins");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]";
h = var_Items.AddItem("LR-Margins (front)");
var_Items.AddBar(h,"Task","1/2/2001","1/7/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]";
var_Items.ItemBar(h,"K1",54) = 2;
h = var_Items.AddItem("LR-Margins (back)");
var_Items.AddBar(h,"Task","1/2/2001","1/8/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]";
var_Items.ItemBar(h,"K1",54) = 3;
h = var_Items.AddItem("TB-Margins");
var_Items.AddBar(h,"Task","1/2/2001","1/9/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "top[4,back=RGB(255,0,0)],bottom[4,back=RGB(0,255,0)]";
h = var_Items.AddItem("TB-Margins");
var_Items.AddBar(h,"Task","1/2/2001","1/10/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "top[2,back=RGB(255,0,0)],bottom[2,back=RGB(0,255,0)]";
var_Items.ItemBar(h,"K1",54) = 2;
h = var_Items.AddItem("Caption(back)");
var_Items.AddBar(h,"Task","1/2/2001","1/11/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "client(bottom[14,text=`<sha ;;0><font ;8>background`,align=0x11])";
var_Items.ItemBar(h,"K1",54) = 2;
h = var_Items.AddItem("Pattern-Outside");
var_Items.AddBar(h,"Task","1/2/2001","1/12/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "bottom[10%,pattern=7,frame]";
var_Items.ItemBar(h,"K1",54) = 2;
h = var_Items.AddItem("Pattern-Inside");
var_Items.AddBar(h,"Task","1/2/2001","1/13/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "bottom[7,pattern=3,frame]";
h = var_Items.AddItem("Pattern-Inside-Caption");
var_Items.AddBar(h,"Task","1/2/2001","1/12/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "top[4](left[4],right[4],client),bottom[4](left[4],right[4],client),left[4],right[4],client(left[75%,text=`<fgcolor FFFFFF>75%`," +
"align=0x11,pattern=0x001,frame=RGB(255,0,0)])";
h = var_Items.AddItem("Complex(back)");
var_Items.AddBar(h,"Task","1/2/2001","1/11/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])";
var_Items.ItemBar(h,"K1",54) = 3;
h = var_Items.AddItem("Complex(inside)");
var_Items.AddBar(h,"Task","1/2/2001","1/12/2001","K1",null);
var_Items.ItemBar(h,"K1",53) = "top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1671
|
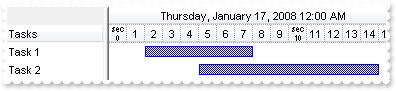
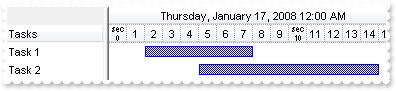
How can display seconds

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "1/17/2008";
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 16777216;
var_Chart.Level(0).Alignment = 17;
var_Chart.Level(1).FormatLabel = "(0:=sec(dvalue)) mod 10 ? 0=: : '<c><font ;6>sec<br><b>' + 0=:";
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/17/2008 12:00:02 AM","1/17/2008 12:00:08 AM",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/17/2008 12:00:05 AM","1/17/2008 12:00:15 AM",null,null);
}
</SCRIPT>
</BODY>
|
|
1670
|
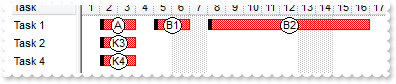
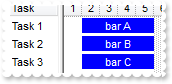
How can I check if an item contains a bar
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
alert( "Count of A: " );
alert( var_Items.ItemBar(var_Items.FocusItem,"A",256) );
alert( "Count of B: " );
alert( var_Items.ItemBar(var_Items.FocusItem,"B",256) );
alert( "Count of C: " );
alert( var_Items.ItemBar(var_Items.FocusItem,"C",256) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.Bars.Item("Task").Def(4) = 18;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task"),"Task","1/2/2001","1/4/2001","A","A");
var_Items.AddBar(var_Items.AddItem("Task"),"Task","1/2/2001","1/4/2001","B","B");
var_Items.AddBar(var_Items.AddItem("Task"),"Task","1/2/2001","1/4/2001","C","C");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1669
|
How can I connect to a DBF file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\\Program Files\\Microsoft Visual FoxPro 9\\",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1668
|
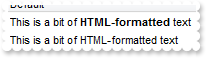
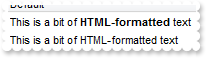
How do I get the caption with no HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("This is a bit of <b>HTML-formatted</b> text");
var_Items.CellValueFormat(h,0) = 1;
var_Items.AddItem(var_Items.CellCaption(h,0));
}
</SCRIPT>
</BODY>
|
|
1667
|
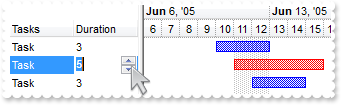
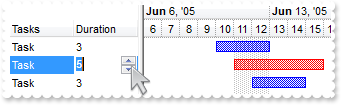
How can I change the bar's color based on its length/duration

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Duration");
var_Column.Def(18) = 513;
var_Column.Editor.EditType = 4;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "6/6/2005";
var_Chart.PaneWidth(false) = 128;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%1 >= 4",null);
var_ConditionalFormat.ApplyTo = 1;
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyToBars = "Task";
var_ConditionalFormat.BarColor = 255;
var_ConditionalFormat.ForeColor = var_ConditionalFormat.BarColor;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/10/2005","6/13/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/11/2005","6/16/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/12/2005","6/15/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1666
|
Is it possible to colorize the bars based on its starting/ending date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
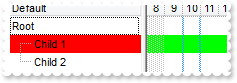
{
G2antt1.BeginUpdate();
G2antt1.OnResizeControl = 129;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Visible = false;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "5/31/2005";
var_Chart.PaneWidth(false) = 0;
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat;
var_InsideZoomFormat.PatternChart = 6;
var_InsideZoomFormat.PatternColorChart = 255;
var_InsideZoomFormat.ForeColor = var_InsideZoomFormat.PatternColorChart;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 18;
var_InsideZooms.Add("6/10/2005").AllowInsideFormat = false;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%1 <= #6/10/2005#",null);
var_ConditionalFormat.ApplyToBars = "Task";
var_ConditionalFormat.BarColor = 255;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/10/2005","6/14/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/11/2005","6/15/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/12/2005","6/16/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1665
|
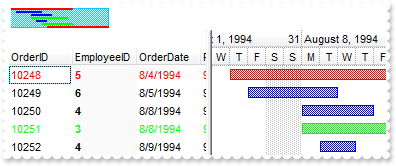
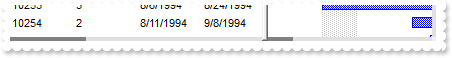
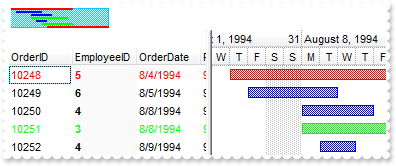
How can I change the bar's color based on values on the columns

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
var var_ConditionalFormats = G2antt1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("1",null);
var_ConditionalFormat.ApplyTo = 1;
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.BackColor = 16448250;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%1 = 5",null);
var_ConditionalFormat1.ApplyToBars = "Task";
var_ConditionalFormat1.BarColor = 255;
var_ConditionalFormat1.ForeColor = 255;
var_ConditionalFormat1.BarOverviewColor = 255;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("%1 = 3",null);
var_ConditionalFormat2.ApplyToBars = "Task";
var_ConditionalFormat2.BarColor = 65280;
var_ConditionalFormat2.ForeColor = 65280;
var_ConditionalFormat2.BarOverviewColor = 65280;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1664
|
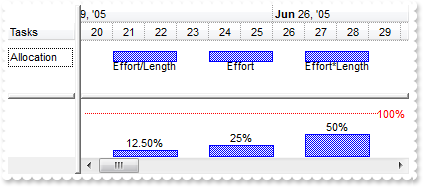
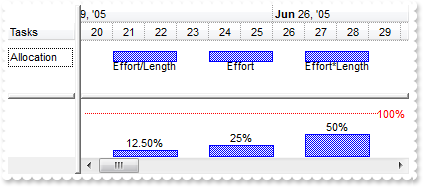
How can I display / specify a fixed percent for the task in the histogram, no matter how long the task is

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 32;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.UnitWidth = 32;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 112;
var_Chart.HistogramHeight = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 1;
var_Bar.ShowHistogramValues = 1;
var var_Bar1 = var_Chart.Bars.Copy("Task","TaskFixed");
var_Bar1.HistogramType = 513;
var_Bar1.ShowHistogramValues = 1;
var var_Bar2 = var_Chart.Bars.Copy("Task","TaskMultiply");
var_Bar2.HistogramType = 1025;
var_Bar2.ShowHistogramValues = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Allocation");
var_Items.AddBar(h,"Task","6/21/2005","6/23/2005","A","Effort/Length");
var_Items.ItemBar(h,"A",21) = 0.25;
var_Items.ItemBar(h,"A",5) = 18;
var_Items.AddBar(h,"TaskFixed","6/24/2005","6/26/2005","B","Effort");
var_Items.ItemBar(h,"B",21) = 0.25;
var_Items.ItemBar(h,"B",5) = 18;
var_Items.AddBar(h,"TaskMultiply","6/27/2005","6/29/2005","C","Effort*Length");
var_Items.ItemBar(h,"C",21) = 0.25;
var_Items.ItemBar(h,"C",5) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1663
|
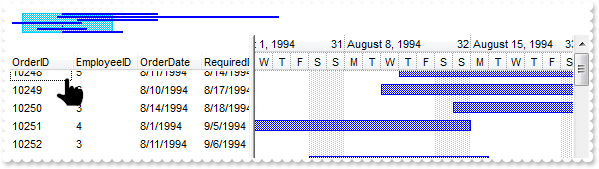
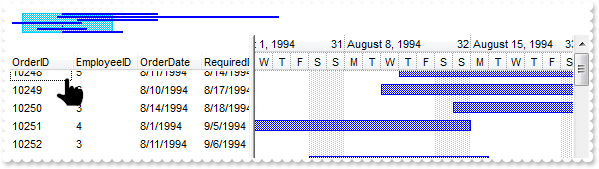
Does your control supports scrolling by touching the screen

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.ContinueColumnScroll = true;
G2antt1.ScrollBySingleLine = true;
G2antt1.Chart.AllowCreateBar = 0;
G2antt1.AutoDrag = 4112;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1662
|
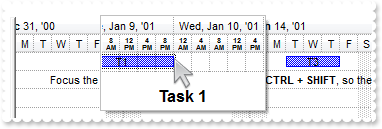
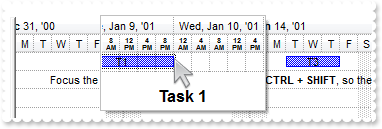
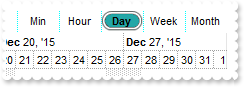
Is it possible to use build-in zoom-functionality to zoom time periods spanning to just some hours of one day (zoom-onfly)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.UnitScale = 4096;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.DrawGridLines = -1;
var_Chart.AllowZoomOnFly = 24;
var_Chart.ResizeUnitScale = 65536;
var_Chart.ResizeUnitCount = 4;
var_Chart.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font><||>4<||>65536";
var_Chart.ZoomOnFlyCaption = "<br><c><b><font ;12><%=%C0%>";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","T1","T1");
var_Items.AddBar(h,"Task","1/11/2001","1/14/2001","T3","T3");
h = var_Items.AddItem(null);
var_Items.AddBar(h,"","1/15/2001","1/15/2001","","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.");
var_Items.SelectableItem(h) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1661
|
Is it possible to use build-in zoom-functionality to zoom time periods spanning to just some hours of one day (inside-zoom)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.UnitScale = 4096;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat;
var_InsideZoomFormat.InsideLabel = "<%hh%>";
var_InsideZoomFormat.InsideUnit = 65536;
var_InsideZoomFormat.InsideCount = 8;
var_Chart.AllowInsideZoom = true;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.Add("1/4/2008");
var_Chart.DrawGridLines = -1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1660
|
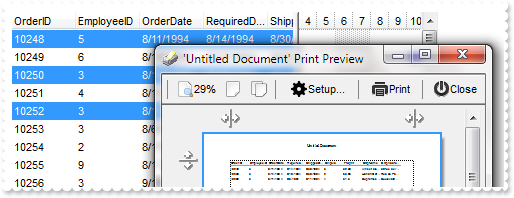
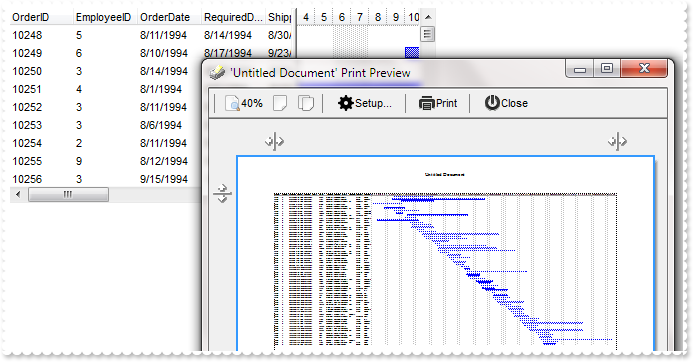
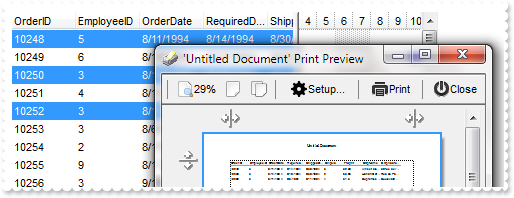
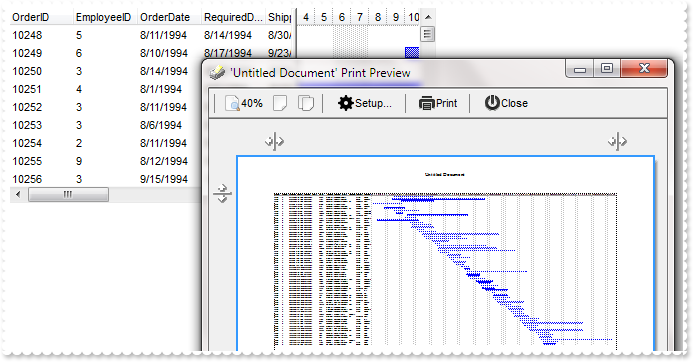
How can I export the control's content to a PDF document (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Editor.EditType = 4;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Editor.EditType = 4;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 196;
var_Chart.LevelCount = 2;
var_Chart.ShowEmptyBars = 1;
var_Chart.FirstVisibleDate = "1/1/2009";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2009","1/7/2009",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2009","1/9/2009",null,null);
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = G2antt1;
var_Print.CopyTo("c:/temp/xtest.pdf");
alert( "Look for C:\\Temp\\xtest.pdf file." );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1659
|
How can I export the control's content to a PDF document (method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Editor.EditType = 4;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Editor.EditType = 4;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 196;
var_Chart.LevelCount = 2;
var_Chart.ShowEmptyBars = 1;
var_Chart.FirstVisibleDate = "1/1/2009";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2009","1/7/2009",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2009","1/9/2009",null,null);
var var_CopyTo = G2antt1.CopyTo("c:/temp/xtest.pdf");
alert( "Look for C:\\Temp\\xtest.pdf file." );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1658
|
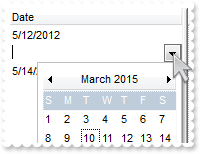
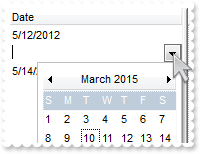
Today date is shown, if we use the Column.FormatColumn and Editor.Option(exDateAllowNullDate) properties. What can be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Date");
var_Column.FormatColumn = "len(value) ? ( (longdate(date(value)) left 3) + ' ' + day(date(value)) + '/' + month(date(value)) + '/' + (year(date(value)) ri" +
"ght 2) ) : '' )";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 7;
var_Editor.Option(14) = true;
var var_Items = G2antt1.Items;
var_Items.AddItem("5/12/2012");
var_Items.AddItem(null);
var_Items.AddItem("5/14/2012");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1657
|
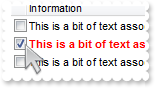
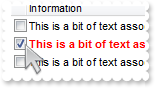
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.CellValue(Item,2) = var_Items.CellState(Item,0);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ShowFocusRect = false;
G2antt1.SelBackMode = 1;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%2 != 0",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = -1;
var var_Column = G2antt1.Columns.Add("");
var_Column.Def(0) = true;
var_Column.Width = 16;
var_Column.AllowSizing = false;
G2antt1.Columns.Add("Information");
G2antt1.Columns.Add("Hidden").Visible = false;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(""),1) = "This is a bit of text associated";
var h = var_Items.AddItem("");
var_Items.CellValue(h,1) = "This is a bit of text associated";
var_Items.CellState(h,0) = 1;
var_Items.CellValue(var_Items.AddItem(""),1) = "This is a bit of text associated";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1656
|
How can I hide the items/grid section of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.OnResizeControl = 129;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "6/9/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 112;
var_Chart.HistogramHeight = 128;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Chart.PaneWidth(false) = 0;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/10/2005","6/14/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/11/2005","6/15/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/12/2005","6/16/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1655
|
How can I draw an extra line which could indicate deadline for my tasks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 24;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABLMIQAAYAQGKIaBoAKBQAGaAoDDQOQ4QwAAxjAKUEwsACEIrjKCYVgOHYYRrIIEvZAAMIlSbCMoxcAsSQSf6YJBmKL4fiWMobRCMQyiLLMd" +
"wiGoYJ4hGgKChqI43RZNErURRkEwCgIA=");
var_Appearance.Add(1,"CP:2 0 -4 0 4");
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Default");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
var_Items.ItemBar(h,"K1",51) = 16777471;
var_Items.AddBar(h,"Task","1/9/2001","1/14/2001","K2",null);
var_Items.ItemBar(h,"K2",51) = 33488896;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1654
|
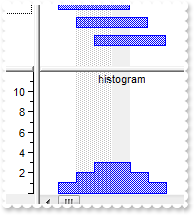
How can I mark/highlight a zone in the control's histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/9/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 112;
var_Chart.HistogramHeight = 128;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramItems = 12;
var_Bar.HistogramRulerLinesColor = 65536;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/10/2005","6/14/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/11/2005","6/15/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/12/2005","6/16/2005","",null);
G2antt1.Chart.MarkTimeZone("zone","6/13/2005","6/14/2005",15790320,";;;;histogram;1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1653
|
How can I get the min/max values from the histogram
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var var_Chart = G2antt1.Chart;
alert( "Value" );
alert( var_Chart.HistogramValue(var_Chart.DateFromPoint(-1,-1),null,null) );
alert( "MIN" );
alert( var_Chart.HistogramValue("min",null,null) );
alert( "MAX" );
alert( var_Chart.HistogramValue("max",null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/9/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 112;
var_Chart.HistogramHeight = 128;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramItems = 12;
var_Bar.HistogramRulerLinesColor = 65536;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/10/2005","6/14/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/11/2005","6/15/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task"),"Task","6/12/2005","6/16/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1652
|
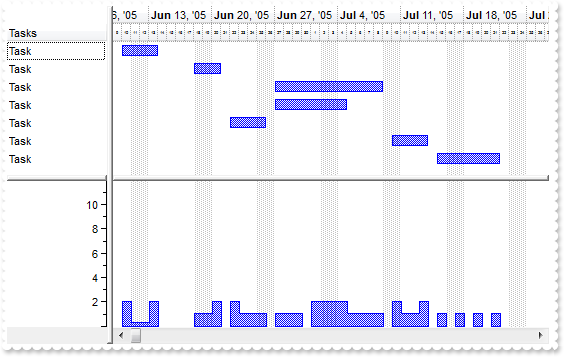
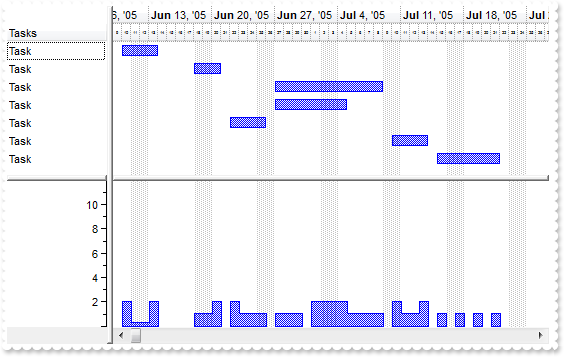
How can I assign different efforts(expression) to the same bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/9/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 112;
var_Chart.HistogramHeight = 128;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramItems = 12;
var_Bar.HistogramRulerLinesColor = 65536;
var_Chart.Level(1).Label = "<font ;3><%d%>";
var_Chart.UnitWidth = 9;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","6/10/2005","6/14/2005","",null);
var_Items.ItemBar(h,"",21) = "weekday(value) in (0,6) ? 0.25 : 2";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","6/18/2005","6/21/2005","",null);
var_Items.ItemBar(h,"",21) = "weekday(value) = 1 ? 2 : 1";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","6/27/2005","7/9/2005","",null);
var_Items.ItemBar(h,"",21) = "month (value) = 7 ? 1 : 0";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","6/27/2005","7/5/2005","",null);
var_Items.ItemBar(h,"",21) = "(month(value)=month(value+1)) ? 1 : 0";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","6/22/2005","6/26/2005","",null);
var_Items.ItemBar(h,"",21) = "int(value-start) ? 1 : 2";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","7/10/2005","7/14/2005","",null);
var_Items.ItemBar(h,"",21) = "(int(value-start) and int(end-value) != 0 ) ? 1 : 2";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","7/15/2005","7/22/2005","",null);
var_Items.ItemBar(h,"",21) = "(int(value-start)+1) mod 2 ? 1 : 0";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1651
|
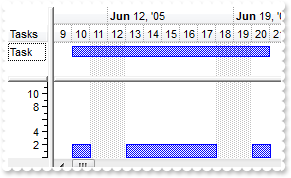
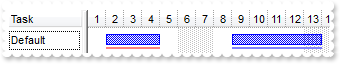
How can I prevent showing the representation of the bar on the week days, nonworking part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/9/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 112;
var_Chart.HistogramHeight = 128;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramItems = 12;
var_Bar.HistogramRulerLinesColor = 65536;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","6/10/2005","6/21/2005","",null);
var_Items.ItemBar(h,"",21) = "weekday(value) in (0,6) ? 0 : 2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1650
|
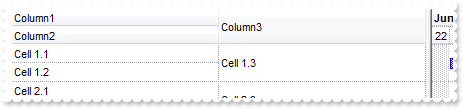
How do I programatically focus a cell
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="FocusChanged()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.CellBackColor(var_Items.FocusItem,G2antt1.FocusColumnIndex) = 255;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelForeColor = G2antt1.ForeColor;
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.DrawGridLines = -2;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column1");
var_Columns.Add("Column2");
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Cell 1.1"),1) = "Cell 1.2";
var_Items.CellValue(var_Items.AddItem("Cell 2.1"),1) = "Cell 2.2";
var var_Items1 = G2antt1.Items;
var_Items1.SelectItem(var_Items1.ItemByIndex(1)) = true;
G2antt1.FocusColumnIndex = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1649
|
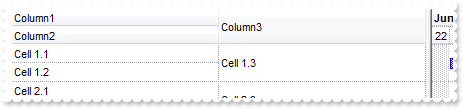
How do I programatically focus a cell (excrd)
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="FocusChanged()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.CellBackColor(var_Items.FocusItem,G2antt1.FocusColumnIndex) = 255;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelForeColor = G2antt1.ForeColor;
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.DrawGridLines = -2;
G2antt1.DefaultItemHeight = 36;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column1").Visible = false;
var_Columns.Add("Column2").Visible = false;
var_Columns.Add("Column3").Visible = false;
var var_Column = var_Columns.Add("FormatLevel");
var_Column.FormatLevel = "(0/1),2";
var_Column.Def(32) = var_Column.FormatLevel;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Cell 1.1");
var_Items.CellValue(h,1) = "Cell 1.2";
var_Items.CellValue(h,2) = "Cell 1.3";
h = var_Items.AddItem("Cell 2.1");
var_Items.CellValue(h,1) = "Cell 2.2";
var_Items.CellValue(h,2) = "Cell 2.3";
var var_Items1 = G2antt1.Items;
var_Items1.SelectItem(var_Items1.ItemByIndex(1)) = true;
G2antt1.FocusColumnIndex = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1648
|
How can I get task's user data ( exBarData ) when user double clicks the bar
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
var item = G2antt1.ItemFromPoint(-1,-1,c,hit);
var key = G2antt1.Chart.BarFromPoint(-1,-1);
alert( G2antt1.Items.ItemBar(item,key,17) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
var_Items.ItemBar(h,"",17) = "this is a bit of extra data associated with task 1";
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
var_Items.ItemBar(h,"",17) = "this is a bit of extra data associated with task 2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1647
|
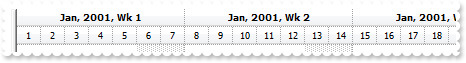
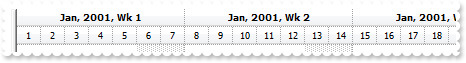
How do I get arranged the levels to display, weeks, days and so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.UnitWidth = 24;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstWeekDay = 1;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<b><Font Tahoma;7><%m3%>, <%yyyy%></b><b>, <Font Tahoma;7>Wk <%ww%>";
var_Level.Unit = 256;
var_Level.DrawGridLines = true;
var var_Level1 = var_Chart.Level(1);
var_Level1.Alignment = 1;
var_Level1.Label = "<Font Tahoma;7><%d%>";
var_Level1.Unit = 4096;
var_Chart.DrawGridLines = -1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1646
|
How can I add a task and a milestone to the same item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Milestone","1/2/2001","1/2/2001","MKey",null);
var_Items.AddBar(h,"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
1645
|
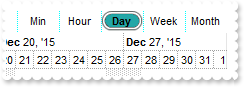
How can I change the visual appearance of the buttons on the control's overview part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABdQFg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENQwSSMMJwSKYYBiASEYJASQZUhmHIDTbIEBxf" +
"IMIRLE6PZbmEYYfgeNY6TQCcIgVD0ExhAZ2Q4EQAKRpOFY/DBQNLgAKNCQ3LaQY7BaKgZouTYDVrVNSVFC0IBkGoSbauCIJHrGCZ1RBYMI0VDNRwHJiMbRtSyqXjGJ4p" +
"SrAcq0FAgYRHI6jZxnGL5chqPqGVjMNZ1bQuKwzT0Ld5wTYsdydBK1MIkTKKaoORZgRpYUI6FAeSgBWyPcCqPSoDrKdo4XLdYwbeAFcSPD6+NBhG7tXm/NarNTgTB6DB" +
"thsGJbgYYw9AQVxBoOch2hEbh+nAARYkQdZ7CMPYGH+FxmlqbJ5lqDAdjMC5AmIW54hwaBvA4IQ8D+T8IFscgenAAZMHiEgWiWdRZlSAAhAkFAGq6dAdEcIYVF4QJKCA" +
"HQDBCBJYGUGQNhCEIhiSCJaGAYQWBsIYmEEFgJAGQ42CyC4iliPgygsT4olSXg3g2Qwwk0MpMiMLJIg8Y54niTYOmPPJMDMDIonSSU7jMJJbDaTYjlYUoMmMCRWFQAAl" +
"EkZgtDgTgjgCJQpEoIgkgkIQHnIAB7CACARnIaIaiaGYuG6GxmhmFB7CGSICAyHwoAmQxQlQNIlikWgthYIwaAYVQvAuQpsg0IxIhKTIzCwToTiiaYACkChGhKJJpEOQ" +
"oWC+C5imyCgiggYpUzMZ5Yj6AIfg6UpcjgLYInIPILhOTYaEIUg9EoItfCGCByAiCV2lIKILCGK4qnKO4YggWpQgIJxJmIaJhDgDgKECaIykkUhUhILQLEKRh9iiYpzC" +
"SSQxmgcgkm2NppAKbI8C4RoBiQYgSgSMQQEEEIDjECBDA8LorjKa47EQMQSm4DpEhEKBDBeRgBGqMQnmkA5in4JAJAINoEC6JR4jyaQ6E6AhEhIIxNBMRJPiQCYyHCGA" +
"UgUMQwEgEhhkEOBHBOBJxCMHJHjGXB/CKSBxlENwaj1qgsEwERICIDB/iQDgjgiYYvE2cx8l2KIinoEI5CYSYiFqEAz0mMBZBbwIkEsEN+gMSpSHSTITEqSoEFyGBHCo" +
"SoihqEAsgsIo8ikKhKGiVJ6AADwTkicQlAkUhElA+Z4VUHpHGuRA8lMdI9DscJc8r5QQAaIYsGUOpOjoOwHCEJAUgBh8B1EAAcHIzg5gPCGNgdQfRPhnGiLINhhQEDCB" +
"cGUDYphxjLHkNgfwTARhiHEBYWAVxpI1HQDcDjthiAADoKcCgJgbs7FyG4LQagBBgE0CMOYOxLhtGY/AcAegNgTHIPkHISAHADEQNYOA2BwAHEQHABwQxMDbCQEscoEB" +
"AAgEOD0V4cR0jyGCPAPwHAvh0EAOIHIDRfA/EaGMfYfguAACiBQIg/xWAbH0F8J4bxSD6G8MUMo7Q9ieHuI8eA0gLjfG2PUPQnwvhvHsPsGABxhD8E+AMbgfhVDJH2L8" +
"U48wAjbEGPwPo7x8j4F4FccwHAhhiEgBQEQhAnCDGgHwBonxiAZD+G8Lo/hHj3H8PELIiBwgOFCNQHAqQAhYBWAUIARAECgHyKkIIqAIgGGCLgUIFAhB5CQAcFAGgcEH" +
"HKBwUYkAdiHDgOaAIKBigYCCFAFQhBzChAWKEOYzwDhCEwFMBQNxwD3C8CsPgHQhANEuA4Uw+gdhHDAOwBogRYAzFuGAQIEgQAzCSGUAIbAXAFCiKIGghhBCQAeAFIgD" +
"gwjMByEAAYXg1hiEwFgBYAQugAGIPsTodgnDSBgMca4LhqChCgD4CIYgYBDmcI4GIxgUCYAm1oPIjwgjmFQMYWA1gNCiBUqcII6gegUEAHwB4oRwhzEGLge4GAOC6HUA" +
"cMIsAbCGDqLYHYVBACTAkIIIAYigCIGcBQCArQKiiFQFERQUQhDMAOBgcIWAggUBGIMfAVAHhCBwEgBAMg+jbFqCcHYLxvg4D2A8QI3AziMHiJoUgFhACyCwIINofwHi" +
"JDAJUKw2B2ARGEEAIwCxIh2BaNQQA/ROBRGoFYQ48B/AeEGEt99lQOgDFgGcAtFgdgHEANIMAhAIDKAygkQAEAAjxBeIoCI7QfjUEEEwDIIgWBFEQHUSANxsAqEEEUdw" +
"lA4iJCSFYEwhBsCXE0KoIAexnj4DoDkEwaBmgYCGAwMADAkCFCMMYAQOgMhQEIHsaIVQQDXFOOgRtwAUguAcAUU1iw1CWA6OwdIOQFBxCgCkDgeBribBmIgP4KQiAAB+" +
"KoAg2QNiDDoG0BQyQzg+EGOAWAFgRC4DsEURQYAdhWFKAoKAVQAB/AcHEaAORiioFqBYMWFATCZEsBsIYcA0gMGCJwGAhg4DQAwKsDAYQGzZBkAcSA8gODEBEGQVIQha" +
"jUEeeYKY1QIDrBCIAEg0xIAwEgBNkAAADUTA6B4MQEwv0UEGLAUgzhf04AKGEg4BhYD2B0MUAABApAAvqI8WAqAdDGGwJsEIXwWDtE0AAA4fhmDZCmJMMwbBkgBIC");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.Label(16777216) = "";
var_Chart.Label(0) = "";
G2antt1.Chart.OverviewSelBackColor = 33554176;
}
</SCRIPT>
</BODY>
|
|
1644
|
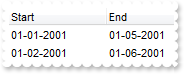
Is there a way to show the Start and End dates in mm-dd-yyyy format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/25/2000";
var_Chart.PaneWidth(false) = 196;
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Def(19) = "K1";
var_Column.FormatColumn = "(0 array (0:=(shortdateF(value) split `/`))) + `-` + (1 array (=:0) ) + `-` + (2 array (=:0) )";
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Def(19) = "K1";
var_Column1.FormatColumn = "shortdateF(value) replace `/` with `-`";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem(null),"Task","1/1/2001","1/5/2001","K1",null);
var_Items.AddBar(var_Items.AddItem(null),"Task","1/2/2001","1/6/2001","K1",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1643
|
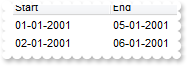
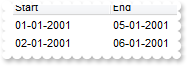
Is there a way to show the Start and End dates in dd-mm-yyyy format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/25/2000";
var_Chart.PaneWidth(false) = 196;
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Def(19) = "K1";
var_Column.FormatColumn = "(1 array (0:=(shortdateF(value) split `/`))) + `-` + (0 array (=:0) ) + `-` + (2 array (=:0) )";
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Def(19) = "K1";
var_Column1.FormatColumn = "(1 array (0:=(shortdateF(value) split `/`))) + `-` + (0 array (=:0) ) + `-` + (2 array (=:0) )";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem(null),"Task","1/1/2001","1/5/2001","K1",null);
var_Items.AddBar(var_Items.AddItem(null),"Task","1/2/2001","1/6/2001","K1",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1642
|
If we have bars with dark color, we use white font/color. But if the bars are too small for the caption, you can’t read it. What can we do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "12/29/2000";
G2antt1.Chart.PaneWidth(false) = 48;
var var_Bar = G2antt1.Chart.Bars.Item("Task");
var_Bar.Pattern = 1;
var_Bar.Height = 17;
var var_Bar1 = G2antt1.Chart.Bars.Item("Progress");
var_Bar1.Pattern = 1;
var_Bar1.Height = 17;
var_Bar1.Shape = 1;
var_Bar1.Color = 16711680;
var var_Bar2 = G2antt1.Chart.Bars.Add("Task%Progress");
var_Bar2.Pattern = 1;
var_Bar2.Height = 17;
var_Bar2.Shortcut = "Percent";
G2antt1.DefaultItemHeight = 21;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
var_Items.ItemBar(h,"",33) = 4112616;
var_Items.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Pause";
var_Items.AddBar(h,"Task","1/9/2001","1/12/2001","white",null);
var_Items.ItemBar(h,"white",33) = 4112616;
var_Items.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Pause";
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/3/2001","1/4/2001","",null);
var_Items.ItemBar(h,"",33) = 2017557;
var_Items.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Production";
var_Items.AddBar(h,"Task","1/10/2001","1/11/2001","white",null);
var_Items.ItemBar(h,"white",33) = 2017557;
var_Items.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Production";
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Percent","1/3/2001","1/4/2001","",null);
var_Items.ItemBar(h,"",12) = 0.5;
var_Items.ItemBar(h,"",33) = 2017557;
var_Items.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Pausing";
var_Items.AddBar(h,"Percent","1/10/2001","1/11/2001","white",null);
var_Items.ItemBar(h,"white",12) = 0.5;
var_Items.ItemBar(h,"white",33) = 2017557;
var_Items.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Pausing";
h = var_Items.AddItem("Task 4");
var_Items.AddBar(h,"Task","1/3/2001","1/4/2001","",null);
var_Items.ItemBar(h,"",33) = 8421504;
var_Items.ItemBar(h,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Planned downtime";
var_Items.AddBar(h,"Task","1/10/2001","1/11/2001","white",null);
var_Items.ItemBar(h,"white",33) = 8421504;
var_Items.ItemBar(h,"white",3) = "<fgcolor=FFFFFF>Planned downtime";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1641
|
How do I programmatically exclude items from the filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 752;
var_Column1.Filter = "Item 1|Item 4";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1640
|
How do I show in histogram, more values for a single task

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BeforeExpandItem(Item, Cancel)" LANGUAGE="JScript">
Cancel = true;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = true;
G2antt1.ExpandOnDblClick = false;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.AllowLinkBars = false;
var_Chart.DrawGridLines = -1;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 167;
var_Chart.PaneWidth(0) = 128;
var_Chart.HistogramView = 1040;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramType = 256;
var_Bar.HistogramItems = 6;
var_Bar.HistogramPattern = 1;
var_Bar.HistogramItems = -40000;
var_Bar.HistogramCriticalValue = 100000;
var_Bar.HistogramRulerLinesColor = 8421504;
var_Bar.HistogramCumulativeColors = 3;
var_Chart.ShowNonworkingDates = false;
G2antt1.Columns.Add("Costs").Visible = false;
G2antt1.Columns.Add("Tasks").Visible = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Estimated");
var_Items.CellValue(h,1) = "Task 1";
var_Items.AddBar(h,"Task","1/1/2001","1/10/2001",null,null);
var_Items.ItemBar(h,"",21) = 8000;
var hR = var_Items.InsertItem(h,null,"Actual");
var_Items.AddBar(hR,"Task","1/1/2001","1/10/2001",null,null);
var_Items.ItemBar(hR,"",21) = 9000;
var_Items.GroupBars(h,"",true,hR,"",true,null,null);
var_Items.GroupBars(h,"",false,hR,"",false,null,null);
hR = var_Items.InsertItem(h,null,"Cost");
var_Items.AddBar(hR,"Task","1/1/2001","1/10/2001",null,null);
var_Items.ItemBar(hR,"",21) = 200;
var_Items.GroupBars(h,"",true,hR,"",true,null,null);
var_Items.GroupBars(h,"",false,hR,"",false,null,null);
h = var_Items.AddItem("Estimated");
var_Items.CellValue(h,1) = "Task 2";
var_Items.AddBar(h,"Task","1/9/2001","1/15/2001",null,null);
var_Items.ItemBar(h,"",21) = 7000;
hR = var_Items.InsertItem(h,null,"Actual");
var_Items.AddBar(hR,"Task","1/9/2001","1/15/2001",null,null);
var_Items.ItemBar(hR,"",21) = 8000;
var_Items.GroupBars(h,"",true,hR,"",true,null,null);
var_Items.GroupBars(h,"",false,hR,"",false,null,null);
hR = var_Items.InsertItem(h,null,"Cost");
var_Items.AddBar(hR,"Task","1/9/2001","1/15/2001",null,null);
var_Items.ItemBar(hR,"",21) = 150;
var_Items.GroupBars(h,"",true,hR,"",true,null,null);
var_Items.GroupBars(h,"",false,hR,"",false,null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1639
|
How can I align the caption of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/25/2000";
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K","exBarHAlignCaption = 0");
var_Items.ItemBar(h,"K",4) = 0;
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K","exBarHAlignCaption = 1");
var_Items.ItemBar(h,"K",4) = 1;
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K","exBarHAlignCaption = 2");
var_Items.ItemBar(h,"K",4) = 2;
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K","Clip 3");
var_Items.ItemBar(h,"K",4) = 3;
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K","Clip 4");
var_Items.ItemBar(h,"K",4) = 4;
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K","Clip 5");
var_Items.ItemBar(h,"K",4) = 5;
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K","Outside Left 16");
var_Items.ItemBar(h,"K",4) = 16;
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K","Outside Right 18");
var_Items.ItemBar(h,"K",4) = 18;
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K","Outside Center 17");
var_Items.ItemBar(h,"K",4) = 17;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1638
|
How can I change the drop down filter background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Background(26) = 16777215;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 1315;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1637
|
How can I arrange the columns using CRD (eXCRD ) strings (Sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = -1;
G2antt1.DefaultItemHeight = 36;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("C1");
var_Column.Def(0) = true;
var_Column.Width = 18;
var_Column.AllowSizing = false;
var var_Column1 = var_Columns.Add("C2");
var_Column1.Def(0) = true;
var_Column1.Width = 18;
var_Columns.Add("Column1").Visible = false;
var_Columns.Add("Column2").Visible = false;
var_Columns.Add("Column3").Visible = false;
var var_Column2 = var_Columns.Add("FormatLevel");
var_Column2.FormatLevel = "18;\"Info\"[a=17]/(2/3,4)";
var_Column2.Def(32) = "2/3,4";
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.FirstVisibleDate = "6/22/2014";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Cell 1.1");
var_Items.CellValue(h,1) = "Cell 1.2";
var_Items.CellValue(h,2) = "Cell 1.3";
var_Items.AddBar(h,"Task","6/23/2014","6/25/2014",null,null);
h = var_Items.AddItem("Cell 2.1");
var_Items.CellValue(h,1) = "Cell 2.2";
var_Items.CellValue(h,2) = "Cell 2.3";
var_Items.AddBar(h,"Task","6/26/2014","6/28/2014",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1636
|
How can I arrange the columns using CRD (eXCRD ) strings (Sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = -1;
G2antt1.DefaultItemHeight = 36;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column1").Visible = false;
var_Columns.Add("Column2").Visible = false;
var_Columns.Add("Column3").Visible = false;
var var_Column = var_Columns.Add("FormatLevel");
var_Column.FormatLevel = "(0/1),2";
var_Column.Def(32) = var_Column.FormatLevel;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.FirstVisibleDate = "6/22/2014";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Cell 1.1");
var_Items.CellValue(h,1) = "Cell 1.2";
var_Items.CellValue(h,2) = "Cell 1.3";
var_Items.AddBar(h,"Task","6/23/2014","6/25/2014",null,null);
h = var_Items.AddItem("Cell 2.1");
var_Items.CellValue(h,1) = "Cell 2.2";
var_Items.CellValue(h,2) = "Cell 2.3";
var_Items.AddBar(h,"Task","6/26/2014","6/28/2014",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1635
|
How do I display the histogram for filtered items only
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.HistogramView = 128;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
var var_Column = G2antt1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.Filter = "Item 1";
var_Column.FilterType = 240;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1634
|
How can I use no scroll bars for touch-screens

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
G2antt1.ShowToolTip("<font ;6><sha ;;0><off -4>Tip</off></sha></font> If the cursor hovers bars, click and wait for a second to start scrolling.",null,null,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 0;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.AutoDrag = 16;
G2antt1.ScrollWidth = 4;
G2antt1.ScrollHeight = 4;
G2antt1.Background(384) = 12632256;
G2antt1.Background(392) = 12632256;
G2antt1.Background(404) = 14737632;
G2antt1.Background(388) = 8421504;
G2antt1.Background(276) = 14737632;
G2antt1.Background(264) = 12632256;
G2antt1.Background(260) = 8421504;
G2antt1.Background(256) = 12632256;
G2antt1.ScrollButtonWidth = 0;
G2antt1.ScrollButtonHeight = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1633
|
How can I display values in the histogram legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Effort");
var_Column.Def(18) = 21;
var_Column.Editor.EditType = 4;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 128;
var_Chart.HistogramView = 112;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramCriticalValue = 3;
var_Bar.HistogramItems = -7;
var_Bar.HistogramGridLinesColor = 12632256;
var_Bar.HistogramRulerLinesColor = 65536;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/23/2005",null,null);
var_Items.CellValue(h1,1) = 4;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task","6/24/2005","6/26/2005",null,null);
var_Items.CellValue(h1,1) = 3;
h1 = var_Items.AddItem("Task 3");
var_Items.AddBar(h1,"Task","6/27/2005","6/29/2005",null,null);
var_Items.CellValue(h1,1) = 2;
h1 = var_Items.AddItem("Task 4");
var_Items.AddBar(h1,"Task","6/30/2005","7/2/2005",null,null);
var_Items.CellValue(h1,1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1632
|
I am using AllowGroupBy property and calling the Column.SortOrder property groups by that column. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's GroupBy bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = G2antt1.Columns;
var_Columns.Add("First");
var_Columns.Add("Second");
var_Columns.Add("Third");
G2antt1.SortBarVisible = true;
G2antt1.SingleSort = false;
G2antt1.AllowGroupBy = true;
G2antt1.Layout = "SingleSort = \"C0:1\";MultipleSort = \"C1:2 C2:1\"";
}
</SCRIPT>
</BODY>
|
|
1631
|
Calling programatically the Column.SortOrder property adds the column to the sort bar. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's Sort bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = G2antt1.Columns;
var_Columns.Add("First");
var_Columns.Add("Second");
var_Columns.Add("Third");
G2antt1.SortBarVisible = true;
G2antt1.SingleSort = false;
G2antt1.Layout = "SingleSort = \"C0:1\"";
}
</SCRIPT>
</BODY>
|
|
1630
|
How can I specify different working parts for different items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Working");
var_Column.Def(18) = 258;
var_Column.Def(19) = "A";
var_Column.FormatColumn = "(0:=round(value*24)) != 0 ? =:0 : ''";
var var_Column1 = var_Columns.Add("NonWorking");
var_Column1.Def(18) = 259;
var_Column1.Def(19) = "A";
var_Column1.FormatColumn = "(0:=round(value*24)) != 0 ? =:0 : ''";
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 78;
var_Chart.AllowCreateBar = 1;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.DrawLevelSeparator = false;
var_Chart.LevelCount = 3;
var_Chart.Level(1).DrawGridLines = false;
var_Chart.AllowInsideZoom = true;
var_Chart.DrawDateTicker = true;
var_Chart.DateTickerLabel = "<%mmm%> <%d%><br><b><%hh%>:<%nn%></b>";
var_Chart.MarkSelectDateColor = 2147481838;
var var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat;
var_InsideZoomFormat.OwnerLabel = "<%mmm%> <%d%>";
var_InsideZoomFormat.BackColor = 16775406;
var_InsideZoomFormat.BackColorChart = var_InsideZoomFormat.BackColor;
var_InsideZoomFormat.InsideCount = 4;
var_InsideZoomFormat.InsideLabel = "<b><%hh%></b>";
var_Chart.InsideZooms.Add("6/22/2005");
var_Chart.DrawGridLines = 2;
var_Chart.Bars.Item("Split").Color = 255;
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Color = 255;
var_Bar.Pattern = 6;
var_Bar.Shortcut = "Task";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/22/2005 8:00:00 AM","6/28/2005","A",null);
var_Items.ItemBar(h1,"A",20) = true;
var_Items.ItemNonworkingUnits(h1,false) = "weekday(value) in (1,2)";
var_Items.ItemNonworkingUnits(h1,true) = "weekday(value) in (1,2) or (hour(value)<8 or hour(value)>=16 )";
var h2 = var_Items.AddItem("Task 1");
var_Items.AddBar(h2,"Task","6/22/2005 4:00:00 AM","6/29/2005 12:00:00 PM","A",null);
var_Items.ItemBar(h2,"A",20) = true;
var_Items.ItemNonworkingUnits(h2,false) = "weekday(value) in (1,2)";
var_Items.ItemNonworkingUnits(h2,true) = "weekday(value) in (1, 2) or (hour(value)<4 or hour(value)>=12 )";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1629
|
How can I define the default bar's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Height = 15;
var_Bar.Pattern = 1;
var_Bar.Def(8) = 16777215;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/6/2001","K1","bar A");
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/6/2001","K2","bar B");
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/6/2001","K3","bar C");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1628
|
How can I print the selected items only

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Chart.FirstVisibleDate = "8/4/1994";
var var_Items = G2antt1.Items;
var_Items.SelectItem(var_Items.ItemByIndex(0)) = true;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
var_Items.SelectItem(var_Items.ItemByIndex(4)) = true;
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "Print = Selection";
var_Print.PrintExt = G2antt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
1627
|
How can I sort the columns to be displayed on the columns floating bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ColumnAutoResize = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("City").Visible = false;
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
G2antt1.ColumnsFloatBarVisible = true;
G2antt1.ColumnsFloatBarSortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
1626
|
How can I add a vertical padding for my cells
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = -1;
var var_Column = G2antt1.Columns.Add("Padding");
var_Column.Def(0) = true;
var_Column.Def(16) = false;
var_Column.Def(48) = 6;
var_Column.Def(49) = 6;
var_Column.Def(50) = 6;
var_Column.Def(51) = 6;
var var_Items = G2antt1.Items;
var_Items.AddItem("padding");
var_Items.AddItem("padding");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1625
|
Trying to fill the second columns. How can I do that
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("SubItem 1.1");
var_Items.CellValue(h,1) = "SubItem 1.2";
var_Items.CellValue(h,2) = "SubItem 1.3";
h = var_Items.AddItem("SubItem 2.1");
var_Items.CellValue(h,1) = "SubItem 2.2";
var_Items.CellValue(h,2) = "SubItem 2.3";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1624
|
How can I specify a different background color for item, in chart or list panels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemBackColor(hC) = 255;
G2antt1.Chart.ItemBackColor(hC) = 65280;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
1623
|
Is it possible to specify a status part for each bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 64;
G2antt1.Debug = true;
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABL8IQAAYAQGKIaBwAKBQAGaAoDDQNgyQwAAxwdBMKgBBCLIxhEYobgmGIaRjHcQjEKoSxHEqIRpGCRoJiqLIZAJIEZRZAcaQvGSQYRASCRN" +
"DEOA0TDAY4jPD4aQiGIbRjjeL5YjiNo2UxTNRQCEB");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A",null);
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","B1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/17/2001","B2",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K3",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K4",null);
var_Items.ItemBar(0,"<*>",33) = 255;
var_Items.ItemBar(0,"<*>",51) = 16777216;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1622
|
How can I change the the focus rectangle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"C:\\Program Files\\Exontrol\\ExG2antt\\sample\\EBN\\hoverinsert.ebn");
G2antt1.Background(19) = 16777216;
var var_Column = G2antt1.Columns.Add("Check");
var_Column.Def(48) = 2;
var_Column.Def(0) = true;
G2antt1.SelForeColor = G2antt1.ForeColor;
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.DefaultItemHeight = 22;
G2antt1.ShowFocusRect = true;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1621
|
Can each cell have their own dropdown lists that contain "different list item values" for each cell, not predefined for the entire column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Editor = G2antt1.Columns.Add("Column/Cell-Same").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(0,"Zero",null);
var_Editor.AddItem(1,"One",null);
var_Editor.AddItem(2,"Two",null);
var var_Editor1 = G2antt1.Columns.Add("Column/Cell-Different").Editor;
var_Editor1.EditType = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem(null);
var h = var_Items.AddItem(0);
var var_Editor2 = var_Items.CellEditor(h,1);
var_Editor2.EditType = 3;
var_Editor2.AddItem(3,"Three",null);
var_Editor2.AddItem(4,"Four",null);
var_Items.CellValue(h,1) = 3;
var_Items.AddItem(null);
h = var_Items.AddItem(0);
var var_Editor3 = var_Items.CellEditor(h,1);
var_Editor3.EditType = 6;
var_Editor3.AddItem(1,"Single",null);
var_Editor3.AddItem(2,"Double",null);
var_Items.CellValue(h,1) = 3;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1620
|
How can I specify just a few fonts in a FontType editor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.DrawGridLines = -2;
var var_Editor = G2antt1.Columns.Add("Fonts").Editor;
var_Editor.EditType = 10;
var_Editor.ClearItems();
var_Editor.AddItem(0,"Calibri",null);
var_Editor.AddItem(1,"Arial",null);
var_Editor.AddItem(2,"Rockwell",null);
var_Editor.AddItem(3,"Tahoma",null);
var_Editor.SortItems(true,null);
var_Editor.DropDownRows = 4;
var var_Items = G2antt1.Items;
var_Items.AddItem("Tahoma");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1619
|
How can I show only the working-hours in chart and histogram panels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.DrawGridLines = -1;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.HistogramView = 112;
var_Chart.LevelCount = 3;
var_Chart.NonworkingHours = 16253183;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramType = 1;
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingHours = false;
var_Chart.DrawGridLines = -1;
var_Chart.UnitScale = 65536;
var_Chart.UnitWidth = 4;
var_Chart.ResizeUnitScale = var_Chart.UnitScale;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task A");
var_Items.AddBar(h,"Task","6/23/2005 11:00:00 AM","6/23/2005 12:00:00 PM",null,null);
var_Items.ItemBar(h,"",21) = "0.0416666";
var_Items.ItemBar(h,"",20) = true;
h = var_Items.AddItem("Task B");
var_Items.AddBar(h,"Task","6/23/2005 12:00:00 PM","6/23/2005 4:00:00 PM",null,null);
var_Items.ItemBar(h,"",21) = "0.0416666";
var_Items.ItemBar(h,"",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1618
|
How do you embed HTML options into the anchor click string
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Car").Def(17) = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>");
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>");
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>");
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1617
|
How do I add a checkbox column (method 2)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
alert( "CheckBox Changed:" );
alert( G2antt1.Items.CellState(Item,ColIndex) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Check").Def(0) = true;
var var_Items = G2antt1.Items;
var_Items.CellState(var_Items.AddItem("Check 1"),0) = 0;
var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1;
var_Items.CellState(var_Items.AddItem("Check 3"),0) = 0;
var_Items.CellState(var_Items.AddItem("Check 4"),0) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1616
|
How do I add a checkbox column (method 1)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "CheckBox Changed:" );
alert( NewValue );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Check");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(0);
var_Items.AddItem(1);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1615
|
How do I change the progress bar's appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
var var_Editor = G2antt1.Columns.Add("Progress").Editor;
var_Editor.EditType = 13;
var_Editor.Option(11) = 16777216;
var_Editor.Option(13) = 33554432;
G2antt1.Items.AddItem(33);
}
</SCRIPT>
</BODY>
|
|
1614
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78e" +
"gBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRx" +
"LC8Mw3BDvYDkOAABAIgI=");
G2antt1.SelBackColor = 33554430;
G2antt1.SelForeColor = 0;
G2antt1.SelBackColor = 16777216;
G2antt1.ShowFocusRect = false;
G2antt1.Columns.Add("Items");
G2antt1.DefaultItemHeight = 22;
var var_Items = G2antt1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1613
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackMode = 1;
G2antt1.DefaultItemHeight = 22;
G2antt1.ShowFocusRect = false;
G2antt1.Columns.Add("Items");
var var_Items = G2antt1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1612
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.SelForeColor = G2antt1.ForeColor;
G2antt1.DefaultItemHeight = 22;
G2antt1.ShowFocusRect = true;
G2antt1.Columns.Add("Items");
var var_Items = G2antt1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1611
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BeforeExpandItem(Item, Cancel)" LANGUAGE="JScript">
alert( "BeforeExpandItem" );
alert( Item );
G2antt1.Items.InsertItem(Item,null,"new child");
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 4;
var var_Items = G2antt1.Items;
var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 1")) = true;
var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 2")) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1610
|
How can identify when I clicked Hour, Month, or Year of the time-scale overview

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="OverviewZoom()" LANGUAGE="JScript">
alert( "UnitScale: " );
alert( G2antt1.Chart.UnitScale );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
}
</SCRIPT>
</BODY>
|
|
1609
|
How can define a minimum and maximum in a column SpinType
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = G2antt1.Columns;
var var_Editor = var_Columns.Add("SpinType between 5 and 150").Editor;
var_Editor.EditType = 20;
var_Editor.Numeric = -1;
var_Editor.Option(41) = 0;
var_Editor.Option(43) = 5;
var_Editor.Option(44) = 150;
G2antt1.Items.AddItem(50);
}
</SCRIPT>
</BODY>
|
|
1608
|
How I can change the title of the time-scale overview. (Example: Month by 'Mes', Day by 'Dia')

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "Año|||Mes|||Dia|||";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(256) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
}
</SCRIPT>
</BODY>
|
|
1607
|
Is it possible to set a fixed wide for the Items List Arrea, so that when changing the Form.width, the Items List Arrea be constant and therefor changing the Chart Area-wide
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.OnResizeControl = 1;
}
</SCRIPT>
</BODY>
|
|
1606
|
How can I clear the colors for all bars at once
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 64;
G2antt1.Debug = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A",null);
var_Items.ItemBar(h,"A",33) = 65280;
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","B1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/17/2001","B2",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K3",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K4",null);
var_Items.ItemBar(0,"<*>",33) = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1605
|
How can I change the colors for all bars at once
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 64;
G2antt1.Debug = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A",null);
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","B1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/17/2001","B2",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K3",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K4",null);
var_Items.ItemBar(0,"<*>",33) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1604
|
How can I show my custom bars in the histogram (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.AllowLinkBars = false;
var_Chart.DrawGridLines = -1;
var_Chart.FirstVisibleDate = "12/31/2000";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramType = 256;
var_Bar.HistogramItems = 6;
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramCumulativeOriginalColorBars = 1;
var_Bar.OverlaidType = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
var h = var_Items.AddItem("Item 3");
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001",null,null);
var_Items.ItemBar(h,"",33) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1603
|
How can I show my custom bars in the histogram (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 64;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
var h = var_Items.AddItem("Item 3");
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001",null,null);
var_Items.ItemBar(h,"",33) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1602
|
How can I show my custom bars in the histogram (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 64;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
var var_Bar = var_Chart.Bars.Copy("Task","MyBar");
var_Bar.HistogramPattern = 5;
var_Bar.Color = 255;
var_Bar.HistogramColor = var_Bar.Color;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"MyBar","1/8/2001","1/12/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1601
|
Do you have any Fit-To-Page options when printing the control

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Chart.FirstVisibleDate = "8/4/1994";
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = On";
var_Print.PrintExt = G2antt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|